Why You Need HTML5VideoBank
--25 June, 2022-->

tl;dr
Encoding your web video to HLS format with HTML5VideoBank could save you thousands of dollars in content delivery network (CDN) fees and also give your mobile visitors a much better experience. All modern browsers are capable of playing HLS with the open source Video.js player.
HTML5 Video
In October 2014, the HTML5 <video> tag was released. It was revolutionary but went without much fanfare. Adding video to your webpage became as simple as adding an image. But five and a half years later, many people are still confused about HTML5 and Video.
A lot of the confusion is to do with digital video itself and I’ve written an article on that. But a fair amount is also because people just don’t understand how video works in modern browsers. And since more than 60% of web traffic is now from mobile devices, articles written just a few years ago for desktops are no longer relevant.
The <video> Tag
The video tag is simple. You specify the size of the player and whether or not it should display the play, stop and rewind controls. You can add several sources for your video and the player will play the format best supported by the browser that it’s running on.
<video width="320" height="180" controls>
<source src="movie.mp4 type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
Your browser is not HTML5 capable
</video>
The source video can be any format that the browser supports. Many articles talk about HTML5 supported video formats when really they mean browser supported video formats.
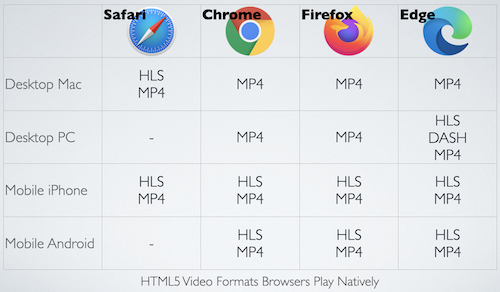
We tested the <video> tag in Safari, Chrome, Firefox and Microsoft Edge, browsers which together cover over 90% of those in use today.

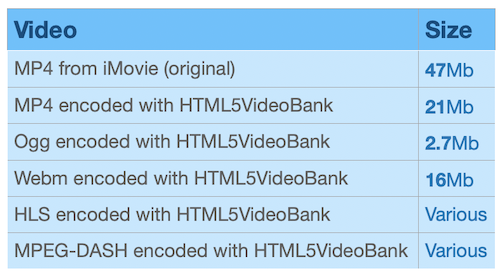
For our HTML5 Video Demo page we edited a 28 sec clip in iMovie, and saved it in the default MP4 format. Then we used HTML5VideoBank to transcode it into Ogg, Webm, HLS, MPEG-DASH and our own MP4.

(HLS and DASH are Adaptive Bitrate formats which encode to many different file sizes. We’ll talk about these later on.)
All browsers are capable of playing MP4 natively. Because of this, many people simply upload MP4 files straight out of an editing app like iMovie. But as we’ll see, that’s a terrible strategy.
MP4's download the entire file during play. For our iMovie MP4, everyone will be forced to download 47Mb of data no matter what device they have or their internet connection speed. This is a problem for mobile devices which tend to have slower, metered cell connections with monthly data download limits.
Smartphones and tablets now account for 61% of all internet traffic, so it’s reasonable to assume that a majority of people will have a bad viewing experience with our 47Mb MP4 video.
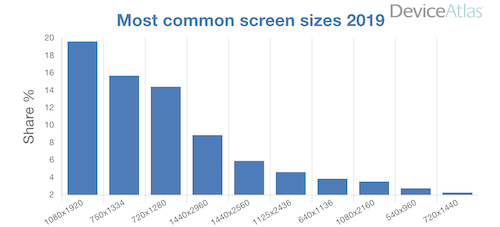
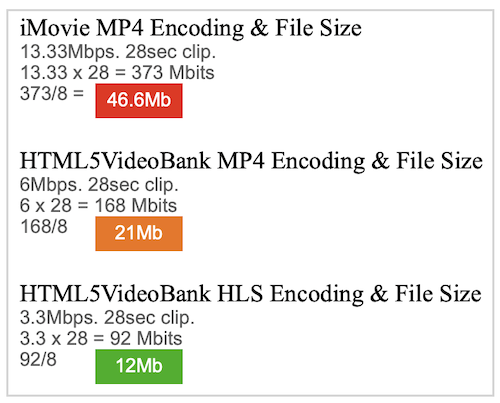
The MP4 file is big because iMovie's default output is 1920x1080p, encoded at 13.33Mbps. It's for playing on a hi-def screen with a fast internet connection. But only a third of all mobile devices have screen resolutions of 1080p or better which means 66% of mobile users, forced to download this 47Mb video file, can't even play at that resolution. Worse, the average mobile connection is only around 6Mbps. Trying to download a file encoded for 13Mbps over a 6Mbps connection is going to lead to buffering and freezing video - a terrible viewing experience.

So what can be done to improve the situation? The obvious answer is to upload your video to a streaming service such as YouTube or Vimeo. Videos on these platforms can't be played using the HTML5 video tag, they must be embedded into websites using proprietary code provided by the platform.
Content owners lose control over how videos display on their site when embedding. Adverts for competitors may show up or ‘recommended’ videos may appear at the end, luring visitors away to YouTube's site. For a lot of people this isn’t a viable option. Many school districts, for example, block YouTube, Vimeo and other public video services because of the possibility of students searching for and getting access to inappropriate content.

HTML5 adaptive bitrate streaming such as HLS is a better solution. We tested it with the open source Video.js player which is even easier to set up than YouTube embedding. Our results show that every modern browser can play HLS and/or MPEG-DASH adaptive bitrate formats.
HTTP Live Streaming or HLS is such a great format that Apple has made it a requirement for all in-app videos. HLS allows video content to be delivered using HTTP servers, the same servers that serve the rest of your website. HTTP is a known and proven technology. HLS encodes video into multiple resolutions and bit rates. Delivery is automatically adjusted to match the device screen resolution and connection speed. HLS delivers the exact amount of data needed to play the video. If our 47Mb MP4 video was encoded to HLS and delivered to a low-res phone over a slow internet connection, the server would automatically send the correct video stream for this situation. Instead of 47Mb, it might send only 12Mb. This is a huge saving for the mobile user with a monthly data cap.
It's a win for the content publisher too. Content Delivery Networks or CDNs typically charge by the amount of data they deliver. Amazon CloudFront for example, charges $0.085 per Gb.

Let’s use this and look at an example of a School District with 100,000 students. We can again assume that 60% of the students will use a mobile device. A teacher uploads a 28 sec video and each student watches it. The District's CDN charges will be $387 for the iMovie MP4, $174 for the HTML5VideoBank MP4, and only $129 for the HTML5VideoBank HLS.

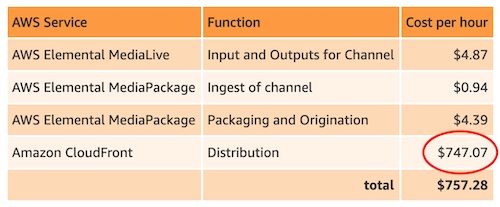
AWS's Kiran Patel talks about how the biggest cost of online video is distribution, on his AWS Media Blog. He goes through a detailed case study for streaming an hour of HLS video to 5,000 viewers. 98% of the total cost is for distribution. If he had, like most people do, simply uploaded MP4 instead of HLS, his CDN fees would have been $2,240 instead of $747. The simple act of encoding to HLS resulted in a 67% reduction in CDN fees.
If you're ready to save on your video CDN costs or just want to play around and get a feel for formats, codecs, frame rates and more, head on over to HTML5VideoBank where you can try it all for free.

About The Author
Akeel Din
Technology expert from Austin, TX. Writes about cloud computing, video processing and technology.